[chap.2]CSS box model
Box model이란
태그들에 (위치, 간격 등으로) 부피감을 주는 속성이다.
설명하기에 앞서 차이를 느낄 수 있도록 태그에 border를 주겠다


border-width: 5px;
border-style: solid;
border-color: maroon;
쓸 것없이 위와 선언 한줄이면 가능
border: width style clolor; 순서가 좋다!
ex) border: 3px solid coral;




위는 padding을 차례로 10, 30, 50px을 넣어준 결과이다.
우리가 패딩을 껴입은 거처럼 border 안쪽이 두툼해졌다
즉 padding은 content와 border 사이의 간격을 말한다.
padding-top , padding-right 등으로 좀더 specific하게 값을 설정할 수 있다



d위의 두 예시는 margin을 각각 30, 60px씩 준 상태이다.
(위에 간격이 티가 잘 안 나서 이미지에 핑크색 필터를 살짝 씌워봤다^^...)
즉, margin은 element 사이의 간격
이해가 확 되지요~~?
또한 참고로 padding, margin 모두 여러개의 값을 줄 수 있다 (ex.magin: 10% 30px 50px; 등)
이경우,
한 개의 값을 지졍하면 네 면에 적용
두 개의 값을 지정하면 위 아래/ 왼 오
세 개의 값은 위/왼 오/아래
네 개의 값은 위/오/아래/왼

이건 추가로 width 80px을 준 모습. 마찬가지로 height도 줄 수 있다.
그러나

<a>태그에도 같은 스타일을 줬다. 보시다시피 width가 적용되지 않은 것을 알 수 있다.
즉, 인라인태그에는 width와 height값이 적용되지 않는다는 것
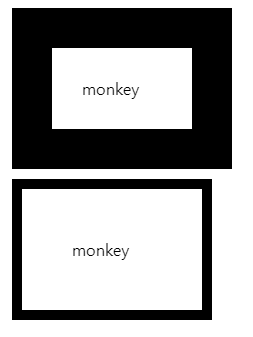
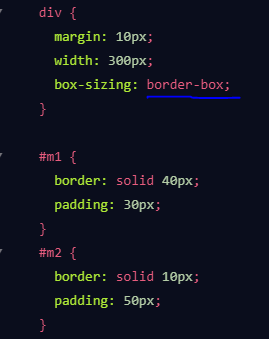
이번에는 width에 대해 좀 더 알아보자


분명 width를 같은 사이즈로 줬는데 딱봐도 너비가 다르다?!!!
즉. width는 border과 padding값을 뺀 content의 너비만을 말한다

이렇게 되면은 박스의 사이즈를 이쁘게 맞추기가 힘들다 이럴 땐
box-sizing을 쓰자


box-sizing을 따로 하지 않으면 기본적으로 box-sizing: content-box;로 설정되어있다.
그러나 이를 border-box로 설정하게 되면 content+padding+border의 값으로 width를 맞춰준다
(그렇기 때문에 m1의 경우 border과 padding만 해도 140px이 넘어서
width를 그 이상으로 잡아줘야 원하는 대로 깔끔하게 나온다)
이런 깔끔함을 위해 아예
*{box-sizing: border-box;}
로 설정해주기도한다.
추가로, 마진상쇄(마진병합, Margin Collapse)에 대해서는
마진상쇄는 vertical로만 일어난다

위의 경우엔 margin이 40이 된다는 뜻~
margin은 마이너스 값으로도 설정가능! 그만큼 다른 content들과 오히려 겹치게 됨
(padding은 마이너스값 안 됨)
-margin 값이 둘다 양수인 경우 : 큰 값만 적용된다. (30px 50px이 있으면 50px만 적용. 80px되는 거 아님)
-양수,음수인 경우: 더한다(-30px , 50px이면 20px 됨)
-둘 다 음수인 경우: 절대값이 큰 값이 적용(-60px, -30px이면 -60px로 적용)
더 자세한 내용을 https://youtu.be/zZjTUDAR0ik 참고!
+ box의 기본모양은 spqure인데 곡선을 주어 다양한 형태로 변형시킬 수 있다.

px 뿐만 아니라 %나 em값으로도 정의할 수 있다.
%를 border-radius: 50%로 맞추면 타원형이 되겠죠~?
height와 width가 같다면 원이된다
border-radius도 각 모서리마다 다른 값을 줄 수 있는데
자세한 내용은 https://developer.mozilla.org/ko/docs/Web/CSS/border-radius
가운데 정렬 하는 법
margin: 0 auto; 로 가운데 정렬을 하는 경우가 많다
왜 저 declaration이 가운데 정렬이 되는 걸까?에 대해선
https://youtu.be/m4v3NRHxOJc 이게 명강이다!!
