[chap.1] CSS 란? + 기본스타일링
CSS(Cascading Style Sheets)란
HTML 등의 마크업 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 정해주는 언어로,
쉽게말해 html을 디자인해주는 언어이다.
1. html파일을 스타일링 하는 방법
1-1. html 파일에 직접 꾸며주기
직접 꾸미는 방법엔 두가지가 있다. 파일 <head>에 ruleset을 두거나,
그때그때 스타일링 해주는 inline stlye.

Inline style은 그때그때 쉽게 변화를 줄 수 있으나, 가독성이 매우 떨어지고 유지보수도 힘들다.
CSS ruleset은 html파일에 <style>을 만들고 거기에 CSS문법으로 코드를 작성하여 깔끔하다. 그러나 기능적으로 분리가 되어있지 않아 이 또한 유지보수가 힘들다.
1-2. CSS파일에 작성
html파일과 분리하여 따로 스타일을 작성한다. 유지보수가 편하다.
같은 폴더에 있는 html파일에 css파일 링크를 걸어준다.
2. CSS 작성유형 3가지
2-1. html파일에서 인라인으로 작성(inline styles)
보통은 이 방법을 쓰지 않지만 어딘가 인라인 스티일링이 필요할 때가 있을 것이다. 알아두자

2-2. html파일에서 ruleset을 이용해 작성(internal style sheets)

2-3 CSS에 따로 작성(external style sheets)

먼저 2-2에서 작성한 스타일을 고대로 css파일에 복사해준다. <style></style>은 지우고!
그러고 run해주면 ~
아무 변화가 없다! 두 파일을 이어주지 않았기 때문.
그럼 다시 html파일로 돌아가서,

이렇게 링크를 걸어주면 끝! <rel>은 relationship을 나타내는 태그이다. stylesheet으로 링크했으니 당연 value는 stylesheet.
3. CSS 작성법
3-1. 기본틀

selector에는 tag, class, id 등 다양한 선택자가 올 수 있다.

* 는 document 전체선택

위의 font-family에선 ,로 여러폰트를 나열했다. 이는 Gergia폰트를 쓰겠다. 그러나 브라우저가 이 폰트를 지원하지 않는다면 Times New Roman을 쓰겠다. 안 되면 Times를, 그것도 안 되면 serif를 쓰겠다는 뜻이다.
폰트명에 띄어쓰기가 있으면 ""로 감싸준다. font-family를 쓸 때는 보통 이렇게 여러개를 넣어놓는다.
그리고 serif는 모든 브라우저에서 지원한다.
다른 폰트 스타일도 살펴보면,
- font-weight
폰트의 두께 조절
normal, bold ,100,200,...900 으로 값을 지정하며
400 = normal
700= bold
- font-style
글씨체 변경
- color
글씨의 색깔을 변경해주는 속성
- hex색상 코드 :ex) #eb4639
- rgb값 :ex)rgb(235, 70, 57) 빨강,파랑,초록
- hsl: ex) hsl(4, 82%, 57%)색상,채도,명도
배경색은 background-color
투명도는 opacity로 (0~1) <- 이미지도 가능!
ex)rgba(235, 70, 57, 0.3) hsla(4, 82%, 57%, 0.25)
- text-align
텍스트 정렬
text-align:left;
text-align:center;
text-align:right;
text-align:justify; (양쪽정렬)
text-transform: uppercase; 전부 대문자로
text-transform: lowercase; 전부 소문자로
폰트관련 선언을 일일이 나열할 필요없는 font 속성도 있다

기본적인 것들을 알아봤고 이 외에도 무궁무진하다. 물론 다 외울 필요는 없다!
그래도 키워드는 적어놔야지
line-height
word-spacing / letter-spacing
web font (font.goole.com)
@font-face

3-2. class selector


class를 selector로 지정할 시엔 앞에 . 을 붙여줘야한다.
여러개의 class를 부여하고 싶으면 그냥 space만 주고 추가입력하면 된다
위의 코드로 다시 예시를 들면,



3-3. id selector
class는 다양한 곳에 multiple values로 사용될 수 있다.
하지만 id는 single value를 갖는다.
즉, 한 페이지엔 같은 id가 존재할 수 없다.


id에 스타일을 줄땐 . 대신에 #만 붙여주면 된다
3-4 href selector


a[href*='URL에 포함된 문자의 일부'] 로 스타일링 할 수 있다.
3-4 pseudo class(슈도클래스/가상클래스)
마우스 오버했을 때만 글자색 바꾸기, 파란색인<a>링크 클릭 후 보라색으로 변하게 하기, 텍스트필드를 채워야만 summit버튼 활성화 되게 하기. 등등의 기능을 만들 때 쓴다.
class selector은 아니지만 이처럼 행동하는, Element들의 상태에 따른 선택이 이루어지는 선택자를 의미한다. 이는 다음의 각 상태에서 활성화되는 특성이 있다.


마우스를 본문에 올려놓는 동안은 위처럼 백그라운드 컬러가 변한다.
방문한 적이 없는 링크 :link
방문한 적 있는 링크 :visited
마우스 올려둔 상태 :hover
클릭한 상태 :active
포커싱된 상태 :focus
3-5 선택자가 여러개일 때
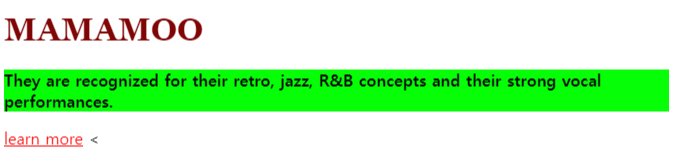
다음과 같은 상황이 있다


이 경우 웹에는 maroon컬러에 100px로 렌더링된다.
type selector 보다는 class를, class 보단 id를 우선시하기 때문이다. (더 특정한 것을 우선순위로 둔다)
신이시여 왜 또 이런 시련을...
또 다 날아가버렸다..
빠르게 정리해보자
3-6 chaining
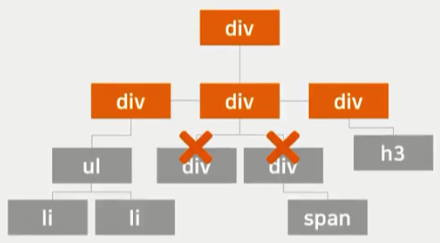
element>element
자식요소 선택자(child combinator)

여기서 div.div_box처럼 두 요소를 꼭붙여쓰면 div_box가 포함된 div만! 이라는 의미

자식요소는 직계만 해당된다
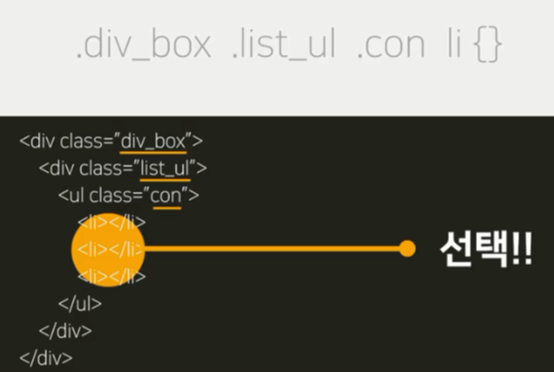
element element
자손 선택자
descendant combinator

section 안에 있는 모든 div에 적용

이렇게도 사용 가능
element + element
인접 형제 선택자
adjacent sibling combinator
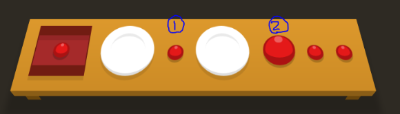
요고는 https://flukeout.github.io/# 선택자 게임으로 알아보겠다


여기서 1번 2번 사과만 선택하려면 selector를 어떻게 작성해야할까?
정답은 plate + apple
plate 바로 뒤에 따라오는 'apple'만 선택해준다
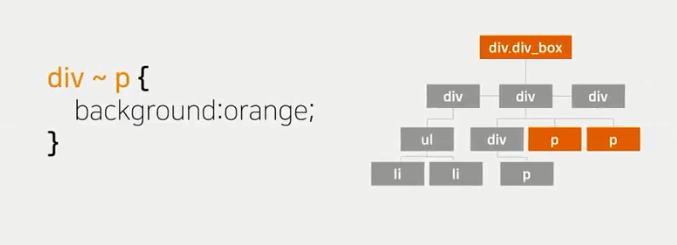
element ~ element
(일반)형제 선택자
general sibling combinator

위처럼 div ~ p 라면, 이는 div와 동위에 있는(형제인) 요소중에 div 다음에 오는 모든 p요소를 선택하게 된다.
가상요소 선택자
부모요소>자식요소:first-child
특정요소를 지정해 그 부모의 첫번째 자식요소만 지정


이 결과값은

이렇게 첫번째 자식요소에만 스타일이 적용된다.
첫번째가 아니라 다른 자식요소도 특정할 수 있다

이렇게 되면 Love에 스타일이 적용되는 것이다
:nth-child(n)
여기서 ()안에
2n(even)을 넣으면 2의 배수만 선택
2n-1(2n+1, (odd)는 홀수 순서의 요소를 선택해준다.
뜻하는 바가 있다면 4n+7 이런것도 상관x
또한, first-child와는 반대로 last-child도 있다
3-7 Background image
html에서도 이미지를 넣을 수 있는데 css 백그라운드 이미지랑은 무슨 차이가 있을까?
1. html img tag는 컨텐츠 요소, alt값이나 엑박이 뜨기도하지만 백그라운드이미지는 그럴 일이 없다
2. img태그는 스케일을 줄이면 정비율로 작아지고 백그라운드는 내가 지정할 수 있다.
우선, html파일에 <div class='main-banner'>를 입력해놓았다

이렇게 property에 background-image 입력, value엔 url을 넣으면 된다
background-image: url('#');
더 깊은 내용은 https://youtu.be/QvQsuAaUwxo
3-8. Important

이처럼 !important syntax가 적용되면 다른 스타일이 아무리 specific해도 그 스타일이 먼저 적용된다.

이처럼 속성이 여러개일 땐 반드시 원하는 선언 옆에, 세미콜론은 !important 뒤에만 붙여준다
